Les balises HTML importantes pour le référencement
Elliott Chiaradia |03-02-2016
Vous voulez que votre site soit bien référencé ? Qu’il apparaisse dans la première page de recherche Google ? Il va falloir commencer par utiliser les bonnes balises HTML ! Celles que les robots des moteurs de recherche utilisent pour l’indexation.
Dans cet article, je vais vous présenter quelques balises importantes pour le référencement, de la balise <title> aux balises <meta> en passant par les balises Open Graph. Vous aurez en mains tous les informations nécessaires à la création une structure HTML efficace en termes de SEO.
Title et description
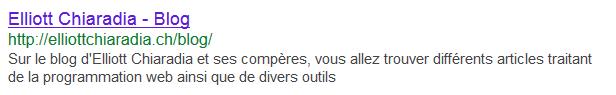
La balise <title> doit contenir le titre de la page concerné. Elle doit être placée dans le <header>. Le titre (dans l’exemple : Elliott Chiaradia – Blog) est affiché comme ceci dans votre navigateur :

Il est préférable d’avoir un titre différent par page. De plus, le titre ne doit pas avoir plus de 60 caractères.
<title>Titre de la page</title>
La balise meta description doit contenir un petit texte permettant de décrire la page. Tout comme la balise <title>, elle doit être placée dans le <header>.
Il est préférable d’avoir une description différente par page et celle-ci ne doit pas avoir plus de 160 caractères.
<meta name="description" content="Description de la page">
Ces deux balises sont aussi utilisées par les moteurs de recherche pour la présentation des résultats. Prenons l’exemple suivant :
- Titre : Elliott Chiaradia - Blog
- Description : Sur le blog d’Elliott Chiaradia et ses compères, vous allez trouver différents articles traitant de la programmation web ainsi que de divers outils
Ce qui donne le résultat suivant :

La langue
Il peut être intéressant de définir la langue de la page afin que les moteurs de recherche utilisent cette information à bon escient. Il vous suffit d’ajouter un paramètre « lang » dans votre balise <html>.
<html lang="en">
Vous pouvez trouver la liste ISO des langues sur cette page.
Les balises OG
Les balises OG (Open Graph) permettent de donner des informations aux réseaux sociaux et aux messageries instantanées (WhatsApp, Telegram, etc.) afin que ceux-ci affichent les publications de vos liens correctement.
Si vous voulez ajouter des balises OG, il va tout d’abord falloir modifier votre balise <head> en lui spécifiant que vous utilisez le protocole Open Graph.
<head prefix="og: http://ogp.me/ns#">
Voici quelques éléments que vous devez configurer :
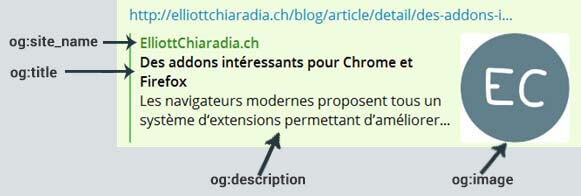
- og:site_name : le nom du site web
- og:image : le lien vers l’image représentant le document
- og:type : le type de document
- og:title : le titre du document
- og:description : la description du document
- og:url : l’url du document
Vous devez placer ces paramètres dans des balises meta qui elles doivent se trouver dans le <head> de votre page.
<meta property="og:site_name" content="nom de votre site">
<meta property="og:image" content="http://url_de_votre_image">
<meta property="og:type" content="article">
<meta property="og:title" content="Titre de l’article">
<meta property="og:description" content="Description de l’article">
<meta property="og:url" content=" http://url_de_l’article">
Pour se rendre compte de leur utilité, rien n’est plus efficace qu’une illustration :)

Autres balises Meta
Deux autres balises meta sont importantes pour le SEO ; à savoir la balise keywords et la balise robot.
La balise keywords permet de mettre en avant les mots-clés de la page. Il faut savoir que cette balise est de moins en moins importante, car les moteurs de recherche se réfèrent de plus en plus au contenu plutôt qu’à cette balise.
<meta name="keywords" content="mot-clé1, mot-clé2, mot-clé3">
La balise robots a plus ou moins la même fonction que le fichier robot.txt, à savoir indiquer au moteur de recherche ce qu’il doit indexer, plus précisément ce qu’il ne doit pas indexer.
Nous pouvons y mettre plusieurs attributs, voici les plus importants :
- index : indexer la page
- noindex : ne pas indexer la page
- follow : permission de suivre les liens disponibles dans la page afin de les indexer
- nofollow : interdiction de suivre les liens disponibles dans la page afin de les indexer
- none : équivalent à un noindex suivi de nofollow
Si on veut tout interdire, on ferait ça (on aurait aussi pu utiliser le none) :
<meta name="robots" content="noindex, nofollow">
Si vous laissez la balise vide, ou si vous n'avez pas défini de balise robots, la grande majorité des moteurs de recherche se comporteront comme si vous aviez mis un index suivi de follow.
<meta name="robots" />
Bref, vous l’avez compris, la balise robot n’est pas super utile pour le référencement, car finalement même si on ne la définit pas, notre site peut être indexé par les moteurs de recherche. En revanche, elle est forte utile pour « cacher » les panneaux d’administration par exemple.
Les titres
J’entends par « titres » les balises h1, h2, etc. Elles permettent de hiérarchiser votre contenu. Un h1 est donc utilisé pour le titre d’un article, tandis que le h2 lui est un sous-titre du h1. Le h3 est donc logiquement un sous sous-titre du h3. Bref, vous avez sans doute compris ^^. Pour le référencement, il est important d’avoir ces balises et celles-ci doivent être correctes, il ne doit pas y avoir un h1 dans un h2 par exemple.
Un outil permettant d’analyser la structure HTML de vos titres est présenté dans l’article : Quelques outils utiles pour le référencement.
Voici un petit exemple d’une structure de titres correcte :
<h1>Titre de l’article</h1>
<h2>Chapitre 1</h2>
<h3> Sous-chapitre 1</h3>
<h3> Sous-chapitre 2</h3>
<h2>Chapitre 2</h2>
<h3> Sous-chapitre 1</h3>
<h3> Sous-chapitre 2</h3>
D’autres balises HTML5
HTML5 nous offre la possibilité d’utiliser des balises fortes utiles pour avoir une structure HTML optimisée pour le SEO. Les balises <head>, <nav>, <article> et <footer> en sont un bon exemple. Elles permettent au moteur de recherche de savoir ce qui est votre header, votre footer et vos articles en une fraction de seconde.
Voici un petit exemple d’une structure HTML utilisant ces balises :
<body>
<header>
Notre header
</header>
<nav>
Notre menu
</nav>
<article>
Notre article (avec les H1, H2 etc.)
</article>
<footer>
Notre footer
</footer>
</body>
Conclusion
Le référencement d'un site est un véritable travail, avoir une structure HTML optimale est déjà un bon début, mais ça ne suffit pas, le contenu des articles doit être pertinent ! On ne le dira jamais assez... Et si la concurrence est rude, il va falloir investir dans une véritable campagne de e-marketing en utilisant différents services payants. Mais ne déprimez pas, une bonne structure html c'est la base de tout !
Si le référencement vous intéresse, je ne peux que vous proposer de lire mon article traitant des outils utiles pour optimiser son référencement.
